
Cookiebot CMP y Google Tag Manager
Cookiebot CMP aparece como una de las plantillas de la comunidad para generar plataformas de gestión del consentimiento en la Galería de Plantillas de la Comunidad de GTM, y te ofrece una gestión del consentimiento rápida y eficiente de todas las etiquetas de terceros en tu sitio web para un verdadero cumplimiento del Reglamento General de Protección de Datos (RGPD) de la UE y otras de las principales legislaciones de privacidad de datos del mundo.
Emplear Google Tag Manager para controlar servicios como Google Analytics o plugins de redes sociales establecerá cookies en los dispositivos de los usuarios, lo que significa que utilizar Google Tag Manager requiere el consentimiento al uso de cookies para funcionar conforme a la ley en tu sitio web.
El 27 de mayo de 2021, Google anunció que Google Tag Manager ha integrado el consentimiento como una parte fundamental del funcionamiento interno de la plataforma, de forma que cualquier etiqueta en GTM puede hacer controles de consentimiento incorporados, y no solamente las propias etiquetas de Google.
Cookiebot CMP se integra y es totalmente compatible con esta actualización, de forma que ahora puedes emplear Cookiebot CMP y Google Tag Manager juntos para controlar todas las etiquetas de tu sitio web sin una configuración manual.
Échale un vistazo a nuestra guía para implementar Cookiebot CMP en Google Tag Manager
Google Tag Manager y el consentimiento de cookies con Cookiebot CMP
Cookiebot CMP permite que Google Tag Manager ejecute todas las etiquetas de terceros en función del estado de consentimiento de tus usuarios finales.
Gracias a un escáner de sitios web inigualable que detecta y controla todas las cookies y rastreadores similares en tu sitio web, Cookiebot CMP permite que tu sitio web proteja la privacidad de tus usuarios finales, a la vez que encuentra un equilibrio con tus necesidades de emplear sus datos para el beneficio de tu negocio.
¿Quieres probar Cookiebot CMP con Google Tag Manager?
Simplemente escoge la plantilla de Cookiebot CMP en la Galería de Plantillas de la Comunidad, e inserta nuestro script para lograr un fácil cumplimiento y la protección de la privacidad de tus usuarios.

Cookiebot CMP automáticamente bloquea todas las cookies y rastreadores hasta que un usuario haya dado su consentimiento.
Si un usuario decide no dar su consentimiento a, digamos, las cookies de marketing, cuando éste entra en tu dominio, Cookiebot CMP se asegura de que las etiquetas que establecen ese tipo de cookies en Google Tag Manager no se activen.
Cookiebot CMP es una plataforma de gestión del consentimiento que hace que la implementación y el uso conforme a la ley de Google Tag Manager en tu sitio web sea súper fácil.
Deja que Cookiebot CMP controle automáticamente todas las etiquetas de terceros (como Google Analytics, píxeles de Facebook y mucho más) en base al estado de consentimiento de tus usuarios finales, de forma que tu uso de Google Tag Manager (GTM) cumpla con los estrictos requisitos del RGPD de obtener siempre el consentimiento previo de los visitantes antes de procesar datos personales.
Échale un vistazo a nuestra guía para implementar Cookiebot CMP con Google Tag Manager
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño.
Modo de Consentimiento de Google y Cookiebot CMP
El Modo de Consentimiento de Google (o Google Consent Mode en inglés) es una forma que tu sitio web tiene de ejecutar todos sus servicios de Google (como Google Tag Manager, Gtag, Google Analytics o Google Ads) en función del estado de consentimiento de tus usuarios finales.
Cookiebot CMP y el Modo de Consentimiento de Google se integran totalmente y funcionan en perfecta harmonía.

¿Cómo funcionan juntos Cookiebot CMP y el Modo de Consentimiento de Google?
Cookiebot CMP administra los consentimientos de tus usuarios y comunica su estado de consentimiento a la API del Modo de Consentimiento de Google, que controla el funcionamiento de todos los servicios de Google en base a dichos consentimientos.
Si un usuario no da su consentimiento a las cookies estadísticas o de marketing, el Modo de Consentimiento de Google garantiza que aun así obtengas información sobre el rendimiento de tu sitio web a la vez que respetas la privacidad de tus usuarios finales.
El Modo de Consentimiento de Google te garantiza obtener datos agregados y no identificativos si los usuarios no consienten el uso de cookies, incluyendo:
- Horarios (timestamps)
- Agentes de usuario
- Referrers
- Otras métricas básicas para el modelado
El Modo de Consentimiento de Google también permite que muestres publicidad contextual, basada en datos anónimos, en lugar de publicidad dirigida, basada datos personales, en caso de que los usuarios no concedan su consentimiento a las cookies de marketing.
Empieza a usar el Modo de Consentimiento de Google
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño.
¿Qué es Google Tag Manager?
Google Tag Manager, consentimiento de cookies y el RGPD de la UE
Google Tag Manager (GTM) es un sistema que controla qué etiquetas (scripts) quieres que se ejecuten en tu sitio web y cuándo quieres que lo hagan. En lugar de tener que programar y marcar los diferentes eventos en tu sitio web, Google Tag Manager se encarga de ello.
Esto podría ser, por ejemplo, Google Analytics, que a través de Google Tag Manager puede crear estadísticas sobre el comportamiento de los usuarios en tu sitio. Esto es una información útil para los propietarios de los sitios web, ya que les permite actualizar y optimizar su sitio y su contenido en función de las interacciones reales de sus usuarios y de las estadísticas de su rendimiento.

¿Qué hace Google Tag Manager?
Google Tag Manager (GTM), una vez implementado en tu sitio web, administra todo tipo de etiquetas. Pueden ser scripts estadísticos o etiquetas de marketing que están destinadas a la publicidad. Este tipo de etiquetas y scripts establecen cookies, que recopilan datos de tus usuarios para elaborar estadísticas y análisis de marketing.
En otras palabras, lo que Google Tag Manager hace es integrar y activar código de JavaScript en todo tu sitio web o en secciones específicas de éste.
Los usos más comunes de Google Tag Manager incluyen:
- Seguimiento de las visitas del sitio web
- Seguimiento de los clics en botones
- Seguimiento de enlaces externos/clics de salida
- Seguimiento de conversiones, como en Google Ads
- Seguimiento de cómo un usuario hace scroll y se comporta en una página
- Recopilación de datos de los usuarios, como su localización geográfica, el tipo de dispositivo e incluso la anchura de la pantalla.
Si esto se está poniendo muy técnico, piénsalo de esta manera::
Si tu sitio web es una sala de conciertos y las etiquetas son los diferentes músicos que has elegido para que toquen, entonces Google Tag Manager es el director de orquesta. El director de orquesta escoge qué instrumentos deben tocar y cuándo, en qué orden y durante cuánto tiempo lo harán.
En este ejemplo, Cookiebot CMP serían las notas en la partitura del director de orquesta, por las que dirige la orquesta. Estas notas le dicen qué músico puede tocar y bajo qué circunstancias no lo deberían tener permitido.
¿Cómo funciona Google Tag Manager?
Google Tag Manager funciona con tags o etiquetas y con triggers o activadores.
Las tags o etiquetas son pedazos de código, de HTML o JavaScript por ejemplo, que se integran en tu sitio web con fines analíticos y de marketing, o también podrían ser un plugin de redes sociales. También se las conoce por otros nombres como píxeles de seguimiento, balizas web, balizas de ultrasonido y otros muchos, dependiendo de sus funciones.
A las colecciones de etiquetas, como las de “marketing”, se las denomina contenedores de etiquetas.
Es importante que los dueños de los sitios web sepan que casi todas las “etiquetas de terceros” del estilo establecerán cookies que, de acuerdo con la ley de la UE (el RGPD), caen dentro de las categorías que requieren el consentimiento previo y explícito de tus usuarios.
Los triggers o etiquetas son las condiciones bajo las cuales las etiquetas pueden dispararse, o, en otras palabras, significa que Google Tag Manager puede controlar cuándo una etiqueta determinada se dispara, por ejemplo, cuando un cliente actualiza su tarjeta de crédito en la subpágina de pagos y una función concreta del sitio se activa para hacerle saber que puede compartir su compra en las redes sociales.
Estas reglas pueden estar basadas en URLs o en eventos, como cuando un usuario hace scroll o hace clic en algún área de tu sitio web.
En otras palabras, las etiquetas son lo que pasa, mientras que los activadores son cuándo eso pasa.

Échale un vistazo a nuestra guía para implementar Cookiebot CMP en Google Tag Manager
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño
Google Tag Manager y el RGPD
Digamos que estás empleando Google Tag Manager en tu sitio web, y que lo utilizas para integrar cookies analíticas y de marketing en tu dominio, de forma que obtengas mediciones de tus usuarios y su comportamiento a medida que navegan por tu sitio.
En ese caso, tu sitio web contará con varias cookies que se activarán y recopilarán los datos de tus usuarios cuando entren en tu dominio.
Esto significa que la información personal, como las direcciones IP, nombres y datos de ubicación serán recopilados con fines estadísticos y de marketing.
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño
Empieza a usar el Modo de Consentimiento de Google
Google Tag Manager y el consentimiento
El Reglamento de Protección de Datos (RGPD) de la UE que entró en vigor en mayo de 2018 tiene unas estrictas normas sobre lo que puedes hacer en tu sitio web con las cookies.
La ley de la UE es vinculante en los 27 estados miembros, y si tienes visitantes de la UE, estás obligado a cumplir estas normas, incluso si tú, como mencionamos anteriormente, y tu sitio web, estáis ubicados, digamos, en EE. UU.
Entonces, si tienes cualquier tipo de cookie o tecnología de seguimiento en tu sitio web, el RGPD determina que debes:
- Obtener el consentimiento claro e inequívoco de sus usuarios,
- Antes de que se procese ningún dato personal,
- Tras especificar todos los tipos de cookies y otras tecnologías de seguimiento presentes y operando en sus páginas,
- De una forma fácil de entender, que permita a los usuarios dar y retirar su consentimiento a cada categoría específica de cookies,
- Para entonces ser capaz de documentar de forma segura y confidencial el consentimiento de cada usuario,
- El consentimiento debe renovarse anualmente. Sin embargo, algunas guías nacionales de protección de datos recomiendan una renovación más frecuente, por ejemplo, cada 6 meses. Comprueba tus guías de protección de datos locales para garantizar su cumplimiento.
Guías del CEPD sobre el consentimiento válido
El Comité Europeo de Protección de Datos (CEPD) es el principal órgano supervisor del cumplimiento del RGPD en la UE. Sus guías y decisiones forman la base de la aplicación por parte de las autoridades de protección de datos en cada país de la UE.
El 4 de mayo de 2020, el CEPD adoptó sus nuevas guías sobre el consentimiento válidoen la UE. Entre ellas se incluyen:
- Los banners de cookies no pueden tener casillas preseleccionadas. Todas las cookies (excepto las necesarias) deben encontrarse deseleccionadas por defecto.
- Seguir haciendo scroll y navegando en un sitio web no constituye un consentimiento válido. El usuario debe llevar a cabo una clara acción afirmativa que indique su elección de consentimiento.
- Los muros de cookies no se pueden usar para obtener un consentimiento válido, es decir, hacer que el acceso a un sitio web y sus servicios sea a condición de obtener el consentimiento de los usuarios se considera ilícito.
Más información sobre las guías del CEPD sobre el consentimiento válido en la UE
Google Tag Manger y el consentimiento de cookies
Esto también se conoce como consentimiento previo y significa que legalmente no puedes usar etiquetas analíticas y de marketing a través de Google Tag Manager sin previamente obtener el consentimiento explícito para ello por parte de los usuarios de los que deseas recopilar dichos datos.
Las sanciones por incumplimiento del RGPD son de hasta 20 millones de euros o del 4% de la facturación anual global de una empresa por cada infracción, aquella cantidad que sea mayor. La autoridad de protección de datos francesa, la CNIL, sancionó a Google con 50 millones de euros por infracciones y violaciones del RGPD en la primavera de 2019.
Todo esto significa que Google Tag Manager y el RGPD tienen un punto de inflexión: no son mutuamente excluyentes, pero si usas GTM y tienes visitantes de la UE, necesitas ser especialmente cuidadoso de no incumplir la norma.
Como comentamos anteriormente, Google Tag Manager y el RGPD no se excluyen mutuamente si tienes una solución de consentimiento como Cookiebot CMP.
Consentimiento de Cookiebot en Google Tag Manager con Cookiebot CMP
Cómo hacer que tu Google Tag Manager cumpla con el RGPD
Cookiebot CMP es una solución de cumplimiento, una plataforma de gestión del consentimiento que permite que te asegures de que el uso de cookies y seguimiento de tus dominios cumplan el RGPD.
La tecnología de Cookiebot CMP en primer lugar escanea tu sitio web y todas sus subpáginas encontrando todas las cookies y tecnologías similares presentes, sin excepción (todo desde cookies HTTP/JavaScript, Local Storage de HTML5, Objetos Locales Compartidos de Flash, almacenamiento aislado de Silverlight, IndexedDB, balizas de ultrasonido, etiquetas de píxeles… y la lista continúa).
Cookiebot CMP entonces genera una declaración de cookies con descripciones de cada cookie encontrada en tu sitio web que pueda emplearse como parte de los detalles de tus diálogos de consentimiento y como un informe de cookies aparte, integrado en tu política de privacidad.
Después de que Cookiebot CMP complete su escaneo, nuestro banner de consentimiento personalizable mostrará todas las cookies y rastreadores en tu sitio web dentro de cuatro categorías, a tres de las cuales (de preferencia, estadísticas y de marketing) el usuario puede dar o retirar su consentimiento.
El usuario entonces presta su consentimiento en función de las especificaciones de este consentimiento (por ejemplo, si aceptaron el uso de cookies estadísticas, pero rechazaron las analíticas), las cookies y rastreadores entonces se activan en tu sitio web.

Cookiebot CMP y Google Tag Manager: consentimiento y cumplimiento de cookies
Hasta que el usuario presta su consentimiento, Cookiebot CMP automáticamente controla todas las cookies de forma que no se recopilan los datos de los usuarios hasta después de haber obtenido su consentimiento, como requiere el RGPD.
Solamente las cookies estrictamente necesarias pueden establecerse en los dispositivos cuando un usuario entra en un sitio web, y los mensajes de consentimiento que gestionan el consentimiento de los usuarios no pueden tener casillas preseleccionadas en ninguna otra categoría de cookies.
Entonces, lo que hace Cookiebot CMP es decirle a Google Tag Manager qué etiquetas ejecutar.
Si el usuario decide no tener cookies de marketing o analíticas en su dispositivo, Cookiebot CMP cambia las condiciones por las que Google Tag Manager gestiona las etiquetas, de forma que no ejecutará aquellas que establecen cookies de marketing o analíticas.
En ese sentido, Cookiebot CMP actúa como un puente protector de la privacidad, un intermediario que controla lo que Google Tag Manager puede hacer en función de las especificaciones del consentimiento de tus usuarios.
Al empelar Cookiebot CMP, te aseguras de que las cookies y rastreadores que utilizas como etiquetas a través de Google Tag Manager cumplan los requisitos de consentimiento de cookies, es decir, que no recopilen información personal de los usuarios antes de que hayan dado su consentimiento para ello.
Google Tag Manager y el RGPD no son mutuamente excluyentes, si usas Cookiebot CMP.
Échale un vistazo a nuestra guía para implementar Cookiebot CMP en Google Tag Manager
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño
Empieza a usar el Modo de Consentimiento de Google
Cómo implementar Google Tag Manager con Cookiebot CMP
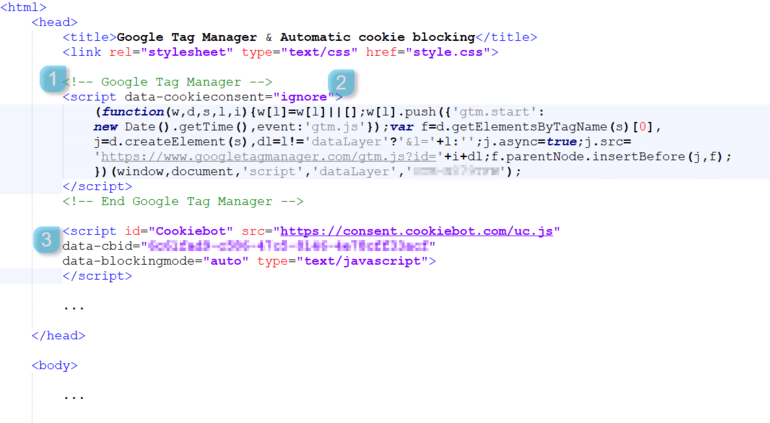
Para poder “obtener lo mejor de ambos mundos”, es decir, la optimización de tu sitio web a través de analíticas y marketing, así como poder cumplir con el RGPD y respetar la privacidad de tus usuarios, necesitas asegurarte de lo siguiente:
- El script de Google Tag Manager es el primer script que se carga en tu sitio web.
- El script de tu Google Tag Manager está marcado con: data-cookieconsent=”ignore” para asegurarte de que Google Tag Manager siempre pueda cargarse.
- Insertar el script de Cookiebot con el bloqueo automático de cookies inmediatamente después del script de Google Tag Manager.
- Crear tres activadores en Google Tag Manager, que se dispararán en caso del evento personalizado cookie_consent_[category] category = {preferences, statistics, marketing}
Aquí te mostramos un ejemplo de cómo se ve:

Échale un vistazo a nuestra guía para implementar Cookiebot CMP en Google Tag Manager
Empieza a usar el Modo de Consentimiento de Google
Prueba Cookiebot CMP gratis durante 14 días, o para siempre si tienes un sitio web pequeño.
Resumen
Si tienes un sitio web, lo más probable es que emplees cookies. También es bastante probable que uses Google Tag Manager (GTM), lo que significa que probablemente recopilas información personal de tus usuarios. Google Tag Manager y las cookies que puedes establecer a través de GTM están reguladas por el RGPD.
Si tus usuarios son de dentro de la UE, estás obligado por el Reglamento General de Protección de Datos a proporcionarles información detallada sobre todas las cookies y tecnologías de seguimiento similares presentes en tu sitio web, y debes darles la opción de dar su consentimiento.
No puedes procesar la información de tus usuarios antes de haber obtenido dicho consentimiento.
Pero, no te preocupes, puedes emplear Google Tag Manager y establecer etiquetas analíticas y de marketing de forma conforme con el RGPD si empleas una solución de consentimiento como Cookiebot CMP.
Preguntas frecuentes
¿Qué es Google Tag Manager?
Google Tag Manager (GTM) es una herramienta popular para controlar las etiquetas en los sitios web. Google Tag Manager puede emplearse para controlar todo lo que va desde los scripts estadísticos o las etiquetas de marketing que recopilan datos para generar analíticas y anuncios, como el seguimiento web de las visitas de una página, los clics en botones y cómo los usuarios hacen scroll o se comportan en la página. Los sitios web usan Google Tag Manager para actualizarse y optimizarse, así como su contenido, en base al seguimiento de las interacciones de los usuarios.
Prueba Cookiebot CMP gratis durante 14 días para cumplir con el RGPD
¿Cómo funciona Google Tag Manager (GTM)?
Google Tag Manager funciona mediante etiquetas y activadores. Las etiquetas son pedazos de código que Google Tag Manager embebe en un sitio web y que establecen rastreadores como píxeles de seguimiento, balizas web o balizas de ultrasonido, dependiendo de su tecnología. Los activadores son las condiciones bajo las cuales las etiquetas son activadas, por ejemplo, cuando un usuario hace clic o hace scroll. Casi todas las etiquetas de terceros se establecen en el navegador de los usuarios, con lo requieren el consentimiento de los usuarios antes de su activación.
Prueba Cookiebot CMP gratis durante 14 días para cumplir con el RGPD
¿Qué es el RGPD de la UE?
El Reglamento General de Protección de Datos (RGPD) es una ley de privacidad de datos de la UE que regula el tratamiento de datos personales de los individuos dentro de la UE. El RGPD exige que los sitios web obtengan el consentimiento claro y afirmativo de los usuarios antes de que puedan activar cookies que procesen datos personales, como direcciones IP o historiales de búsqueda y navegación.
¿Cumple Google Tag Manager con el RGPD?
Google Tag Manager puede utilizarse para utilizar cookies analíticas y de marketing en tu sitio web, lo que significa que necesitarás el consentimiento previo de los usuarios para poder utilizar legalmente Google Tag Manager en la UE. Las cookies analíticas y de marketing deben estar desactivadas por defecto hasta que el usuario haya dado su consentimiento previo.
Prueba Cookiebot CMP gratis durante 14 días para un uso legal de Google Tag Manager
Fuentes
Échale un vistazo a nuestra guía para implementar Cookiebot CMP en Google Tag Manager (en inglés)
La etiqueta de Cookiebot CMP en la Galería de Plantillas de la Comunidad de GTM (en inglés)
Empieza a usar el Modo de Consentimiento de Google
Más información sobre el RGPD y qué le exige a tu sitio web.